
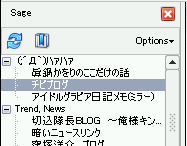
sage.css とアイコンをいじって表示量を増やすテスト。アイコンとフォントを小さくしてもセルの行間が詰まらなくて悩んだが、firefox のスキンで treechildren::-moz-tree-row の min-height が 18px とかに固定されてるせいだと判明。こんな感じにして解決した。
treechildren::-moz-tree-row {
border: 1px solid transparent;
min-height: 1px ;
height: 1em;
}あとはツリーのネストしたところのインデントを減らしたいんだけどどうしたものか。treechildren::-moz-tree-indentation は枝の点線の部分だけみたいだし(ちなみにこれを width: 0; にすると firefox が落ちた)。つーか XUL 基礎から勉強しなくちゃ。。。